5 powerful shorthands and tricks that will help you write cleaner and more concise code. From ternary operators to template literals, learn how to simplify conditional statements, handle default values, and streamline object manipulation.
These tricks are game-changers for any JavaScript developer. Don't miss this opportunity to enhance your coding skills and take your projects to the next level.
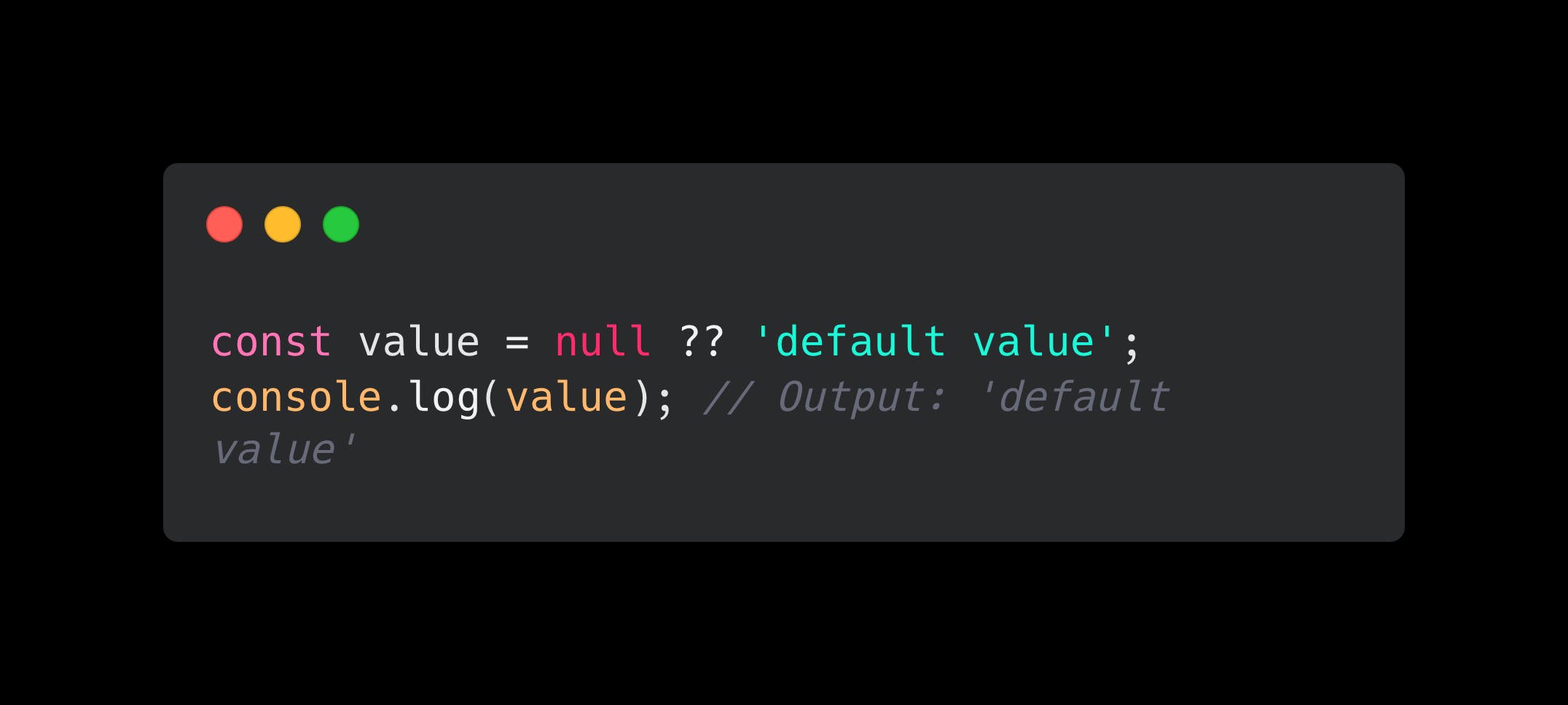
Nullish Coalescing Operator (??)
The nullish coalescing operator allows us to provide a default value for null or undefined variables.

- Nullish Coalescing Operator (??) VS Logical OR Operator (||)
The logical OR (||) operator consider falsy values, while the nullish coalescing operator check for null and undefined values.
a || b evaluates to a ? a : b
a ?? b evaluates to a != null/undefine ? a : b
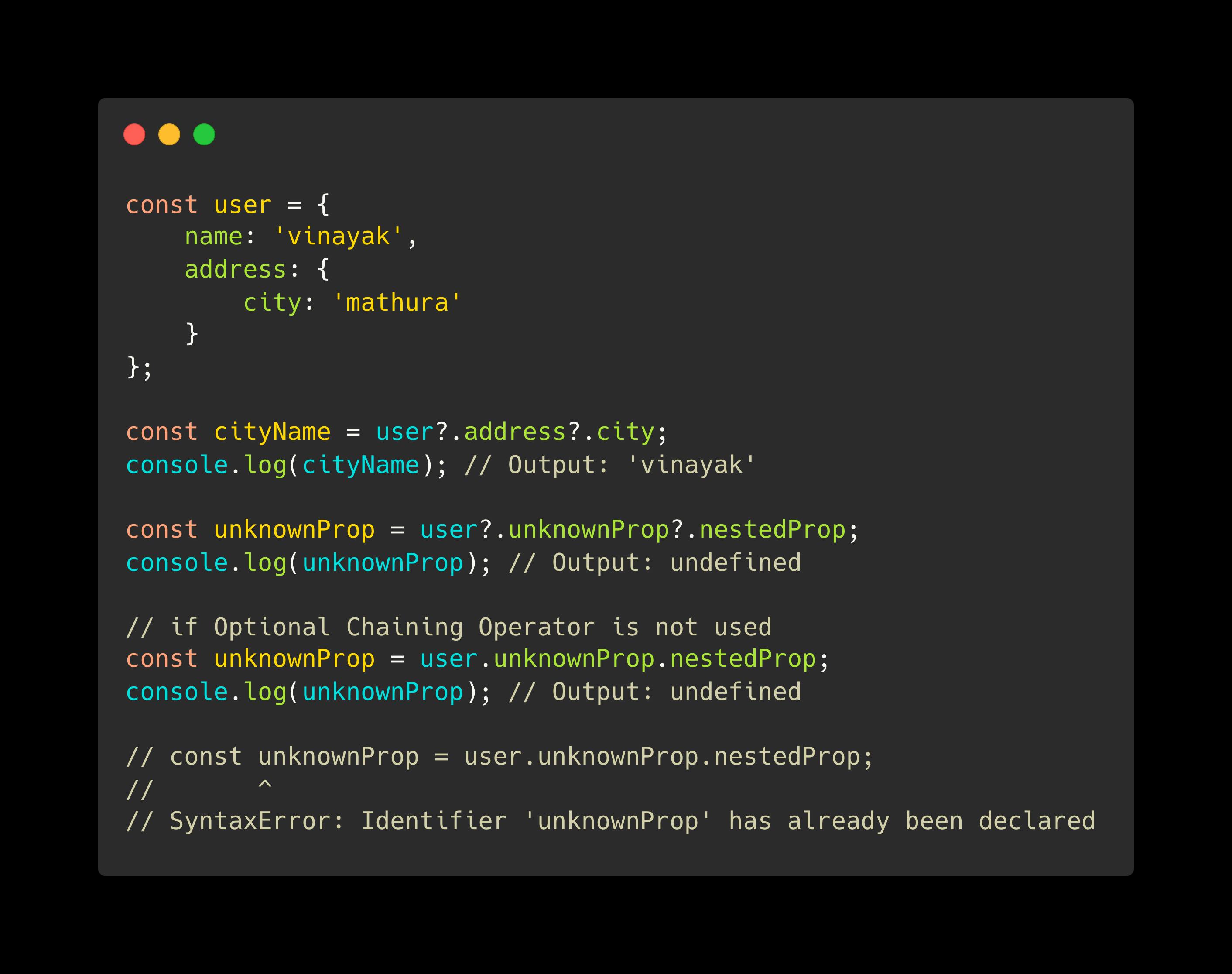
Optional Chaining Operator (?.)
The optional chaining operator provides a way to access nested properties or call methods on an object without worrying about potential null or undefined values. If any intermediate property is null or undefined, the expression short-circuits and returns undefined

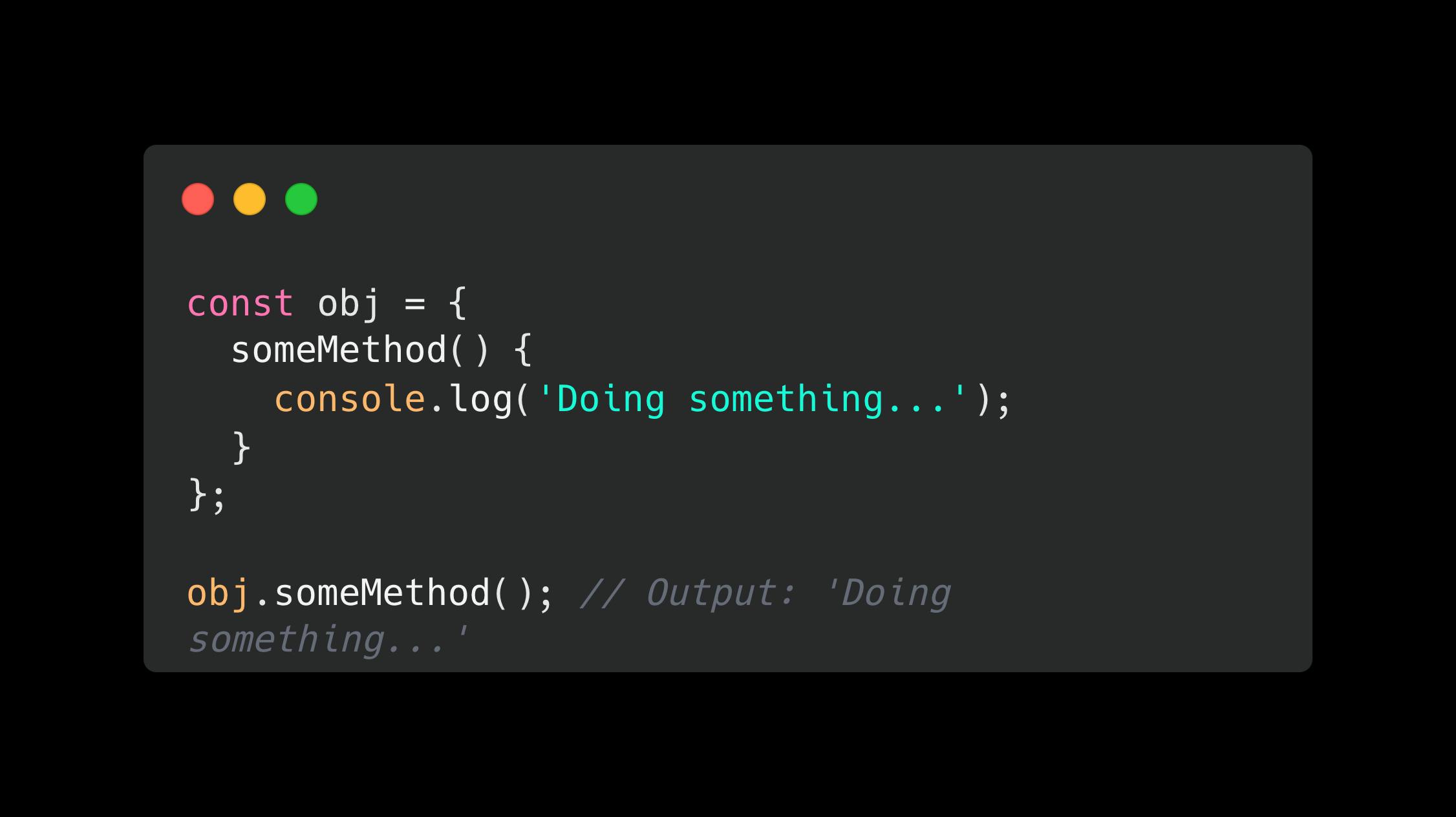
Function Property Shorthand
When defining a method inside an object, we can use the shorthand notation to assign a function to a property without using the function keyword.

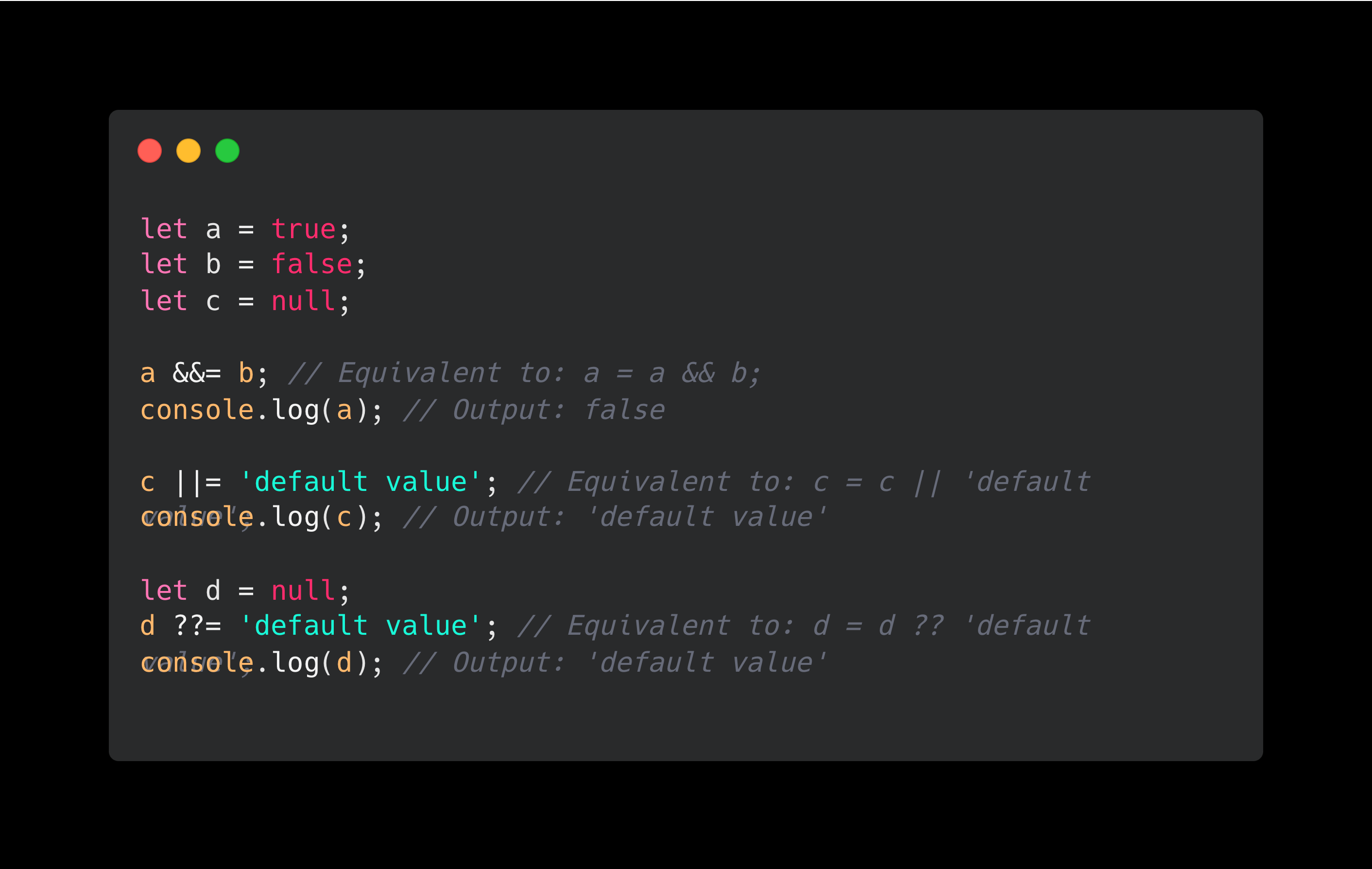
Logical Assignment Operators (&&=, ||=, ??=)
JavaScript introduced logical assignment operators in ECMAScript 2021. They allow us to combine logical operations with assignments in a more concise way.

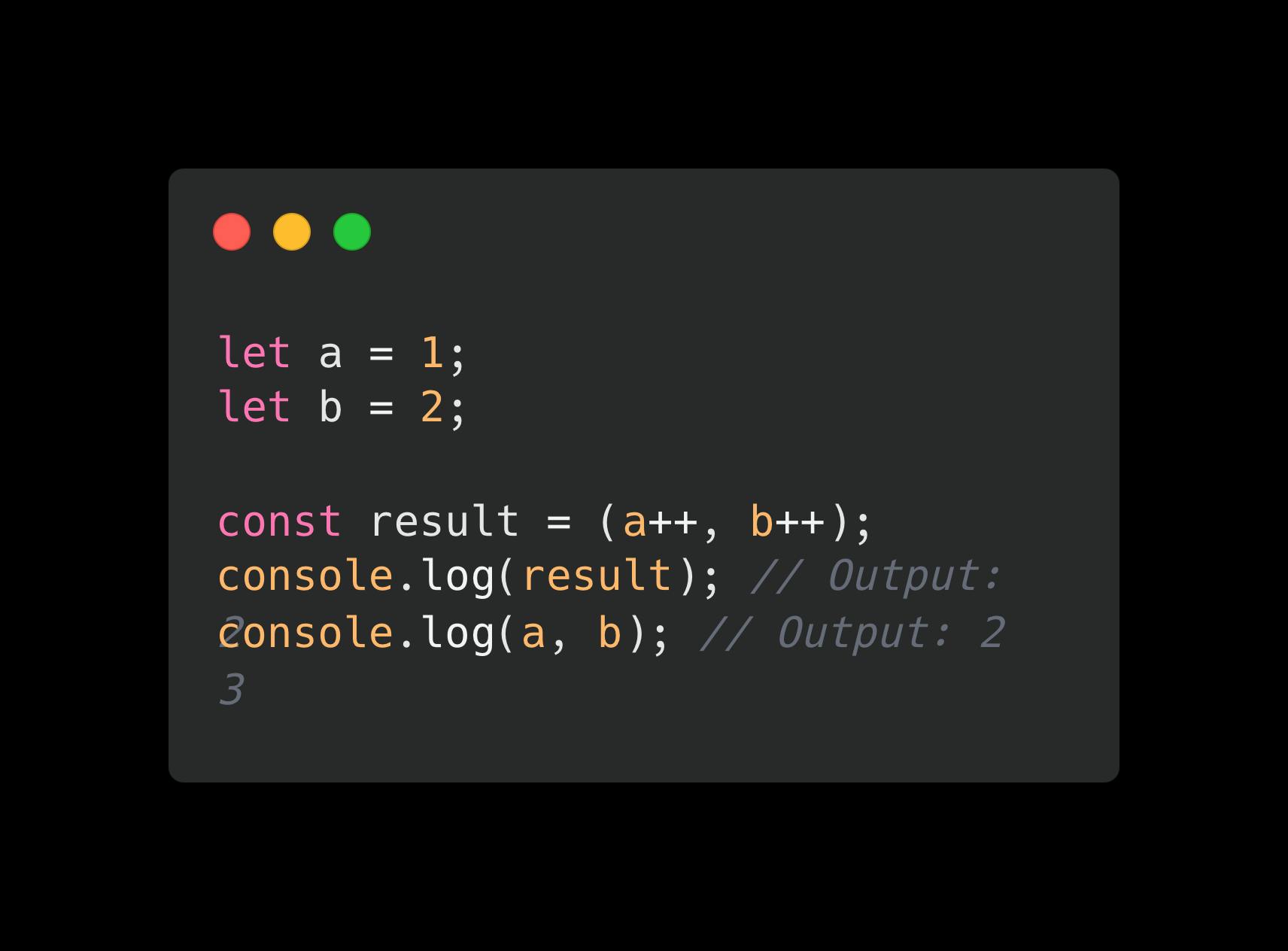
Comma Operator
The comma operator allows us to evaluate multiple expressions and return the result of the last expression. It is typically used in situations where multiple expressions need to be evaluated but only one value is expected.